Een nieuwe website laten ontwikkelen neemt vaak veel tijd in beslag. Het traject wekt frustratie op, is te duur, duurt te lang en het resultaat is niet in lijn met verwachting. Dit kan uiteraard ook anders.
Wij leggen je graag uit hoe je dit kunt voorkomen, maar eerst nog even een voorbeeld van de traditionele manier. Vervolgens leggen we uit hoe wij dit aanpakken met de Growth Driven Design methode!
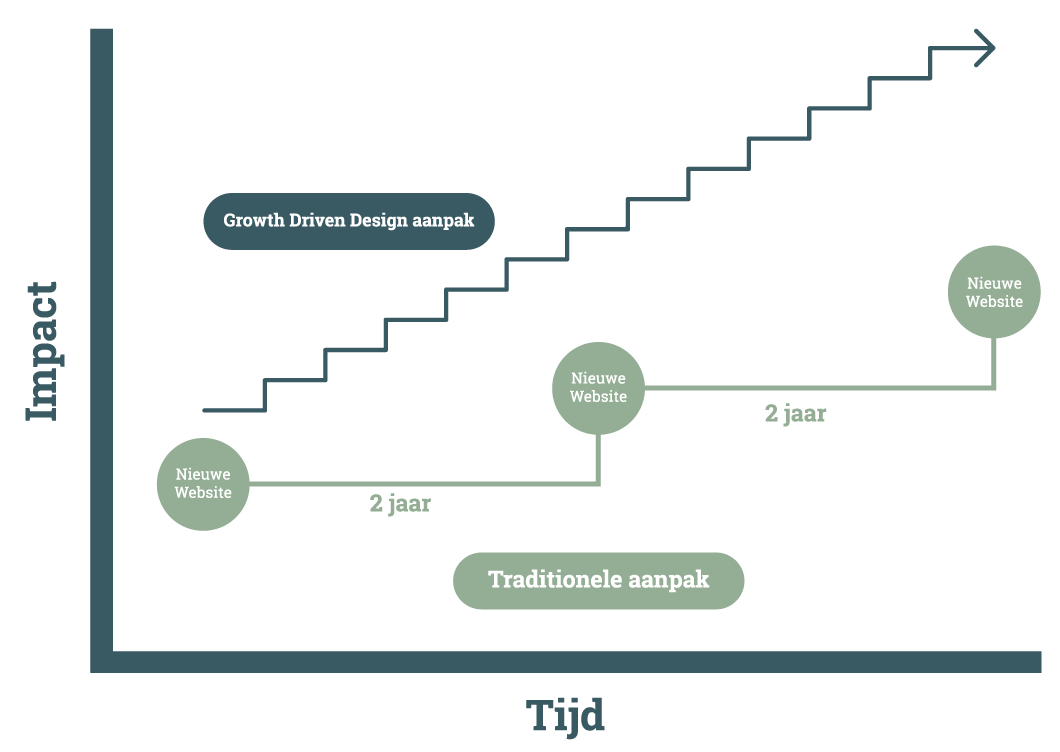
Een nieuwe website op de traditionele manier
Op de traditionele manier begint een webdesigner of grafisch vormgever met het design op basis van input van de opdrachtgever. Voor de opdrachtgever is dit meestal ook een mooi moment om nieuwe functionaliteiten voor te stellen. Doorontwikkelingen worden meestal na oplevering niet meer doorgevoerd, omdat hier simpel weg geen prioriteit aan wordt gegeven.
De nadelen van de traditionele manier
- Duurt lang voor dat de website live staat
- Weinig grip op eind resultaat
- Hoge opstart kosten
- Minder toekomstbestendig
De opdrachtgever ziet voor het eerst een werkende proefversie van zijn nieuwe website. De beta voelt toch anders aan dan vooraf gedacht bij het zien van het design. De ontwerper heeft het design bijvoorbeeld gebaseerd op basis van een desktop device, maar geen rekening gehouden met mobiele apparaten zoals een tablet of mobiele telefoon. Een ontwerp ziet er immers op een computer volledig anders uit dan op een mobiele telefoon. Simpelweg omdat hier minder ruimte beschikbaar is.

De nieuwe website is eindelijk klaar en opgeleverd en staat live, maar is de website ook daadwerkelijk af met alle gewenste functionaliteiten? Waarschijnlijk niet. Omdat het traject veel tijd in beslag heeft genomen, voelt het alsof er een last van je schouders valt en wordt er geen aandacht meer besteed aan het testen, optimaliseren en doorontwikkelen.
De webbouwer heeft vervolgens meer tijd nodig als vooraf begroot om het design zo goed mogelijk te handhaven en door te voeren voor alle overige apparaten.
Gelukkig kan dit ook anders, namelijk volgens het Growth Driven Design (GDD) principe.

Een nieuwe website volgens het Growth Driven Design principe
Met Growth Driven Design draai je als het ware het traditionele proces om. Het design wordt gebaseerd op data en strategie. Om vervolgens zo snel mogelijk tot een eerste live versie te komen.
Vervolgens ontwikkelen we de website continue door. Hierbij A/B testen wij elementen in de website om deze vervolgens, indien de resultaten uit de A/B test aan onze verwachtingen voldoen, te implementeren in de website. Dit zorgt ervoor dat er alleen functionaliteiten in de website worden opgenomen, waar daadwerkelijk behoefte aan is.
“ Het continue doorontwikkelen van je website is essentieel bij de Growth Driven Design aanpak. Een website is namelijk nooit af!”
Stap 1: Data analyseren
Onze data raadplegen wij uit de bekende tools die wij voor alle websites altijd implementeren:
- Google Analytics
- Search Console
- PageSpeed Insights
- Visual Website Optimizer
- Hotjar
Op basis van data bepalen wij ook de structuur. Voor de nieuwe website van yoreM hebben wij in Google Analytics en Search Console bijvoorbeeld gekeken wat onze belangrijkste elementen zijn. Hierin zagen wij dat de meeste bezoekers onze blogs en cases lezen. In de structuur hebben we er dus voor gekozen om cases en blogs los te koppelen en prominenter in de website te integreren. Ook omdat wij graag onze kennis en ontwikkelingen uit de online vastgoed markt met onze bezoekers delen.

Stap 2: Van strategie naar prototype
De strategie wordt bepaald op basis van bovenstaande data, maar ook volgens de laatste trends en ontwikkelingen. We nemen hier ook altijd de wensen van de klant in mee, maar we kijken ook naar het type website. Gaat het om een website voor een nieuwbouwproject of gaat het om een corporate website? De één heeft een totaal ander doel, als de ander. Bij een nieuwbouwproject houden we veel meer rekening met het verleiden van de potentiële woningkoper, terwijl we bij de corporate website meer de focus hebben op het delen van ontwikkelingen uit organisatie en het tonen van projecten.
In onze oude website was er geen overzicht van onze projecten en klanten. Omdat wij trots zijn op onze projecten en klanten hebben we deze opgenomen in onze nieuwe website.
Zodra de strategie duidelijk is, gaan we direct aan de slag met het uitschetsen van een wireframe. Dit doen we in tegenstelling tot de traditionele manier, op basis van data en strategie.
Bij het ontwerpen van een wireframe houden wij ook rekening met de momenten waarop mensen onze website bezoeken en met welke verschillende apparaten zij dit doen.
Wil je hier meer over weten?
Lees onze blog over het gebruik van mobiele apparaten op verschillende momenten.
Zodra het wireframe klaar is wordt dit vertaald naar een werkend prototype. Hiermee voel je direct aan of alles werkt zoals vooraf gedacht. Een werkend prototype kun je namelijk op het daadwerkelijke apparaat testen. Hierdoor krijg je een veel beter gevoel bij het design.
Stap 3: Live!
De volgende stap is het omzetten van het prototype naar een eerste beta. Een belangrijk voordeel is nu, dat de beta al uitvoerig is getest en waar nodig geoptimaliseerd. Zodra de beta live staat, voldoet deze direct aan de verwachting en komen we niet voorverassingen te staan.
Waarom yoreM kiest voor de Growth Driven Design aanpak:
- Sneller online met de nieuwe website
- Een voortdurende ‘vernieuwde’ en geoptimaliseerde website
- Minder kosten vooraf
- Redesign op basis van data, strategie en wensen
- Meer mogelijkheid om door te ontwikkelen
Omdat een website nooit af is en de nieuwe ontwikkelingen elkaar razendsnel opvolgen is het nu taak om de website te blijven doorontwikkelen. Wat bijdraagt aan het lange termijn succes van je website. Het kan ten slotte altijd beter.
Benieuwd naar meer informatie over onze Growth Driven Design aanpak?